这其实是一个奇怪的问题,而且之前我并不以为这是一个问题。
文章源自原紫番博客-https://www.yuanzifan.com/54239.html
有一天淘宝店里有个人来问我为什么他传到本地的视频没法显示,我看那个视频80多MB,就怀疑他主机不够用,他说配置够用。我又怀疑是带宽的事,最后判断也大体上够用。但是视频就是无法播放,因为理解问题,我问会不会是网盘导致的问题。结果对方抛过来一句“JB毛不懂,SB”。文章源自原紫番博客-https://www.yuanzifan.com/54239.html
骂了一句SB,直接拉黑。但几天之后我又回想起这个问题,我忽然意识到一件事:做Wordpress这么久以来,好像真的从没尝试过直接调用本地的视频文件,全都是调用的外站视频。文章源自原紫番博客-https://www.yuanzifan.com/54239.html
恰好一篇文章想要用站内视频,结果,居然真的无法播放:只出现一个进度条,而视频无法播放。文章源自原紫番博客-https://www.yuanzifan.com/54239.html
换了几种代码加载方式,始终不行。有的是提示:浏览器无法支持当前视频的格式。文章源自原紫番博客-https://www.yuanzifan.com/54239.html
但是,有一部分视频在使用了如下代码后确实是开始显示了:文章源自原紫番博客-https://www.yuanzifan.com/54239.html
- <video src=“你的视频地址” controls=“controls” width=“宽度” height=“高度”></video>
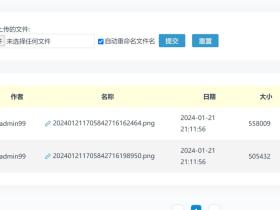
研究之后,终于搞明白:原来H5支持在线播放的视频格式,是H.264格式。如果不是这个格式,则会报错。但是我使用会声会影将视频压制成H.264格式,却得到了一个*.m2mr之类的奇怪后缀名,上传时候被Wordpress识别为不安全文件而拒绝。文章源自原紫番博客-https://www.yuanzifan.com/54239.html
最后,将视频转为了mpeg格式(输出后缀名还是*.mp4),最终视频正常播放了。文章源自原紫番博客-https://www.yuanzifan.com/54239.html
文章源自原紫番博客-https://www.yuanzifan.com/54239.html 文章源自原紫番博客-https://www.yuanzifan.com/54239.html













1F
感谢分享,复制博主的代码发现无法播放,检查发现是标点符号错了【“”】【””】。非常感谢,这个问题问过很多人,网上搜索了好久找不到答案,很搞笑的用谷歌搜索才找过来。
video标签参数:
autoplay :出现该属性意味着视频在就绪后将自动播放,用法:autoplay=”autoplay”
controls :出现该属性意味着向用户显示控件,如播放按钮等,用法:controls=”controls”
height:设置高度 width:设置宽度
loop:自动重播,用法:loop=”loop”
preload:视频在页面加载时进行加载并预备播放,用法:preload=”auto” – 当页面加载后载入整个视频;preload=”meta” – 当页面加载后只载入元数据;preload=”none” – 当页面加载后不载入视频。注意:若使用了autoplay,则忽略preload
src:要播放视频的url